A few days ago, the lovely Ella from Once Upon a Bookish Time contacted me in regards to an issue with her Blogger CSS. The problem? It had gone poof. Completely vanished from her CSS area of Blogger design, and yet, her blog hadn't changed in its look, it had just gone for a wander and never returned. Understandably, Ella was pretty concerned as to a) where the heck her CSS had vanished to, b) why it had vanished in the first place, and c) how she'd get her CSS back without having to go hunting for it all again. Luckily, I had the answer.
Once the problem was solved, I realised the other way I knew of my method was because it has happened to me, and therefore the chances are, other Blogger users had suffered the same fate, and may or may not have been as lucky as myself and Ella where to rescue and reinstate our custom CSS. With permission from Ella, I've decided the share my method of retrieving lost CSS in the hope of helping others too.

You may have lost your CSS in the Advance area option of your design, but I promise you, as long as your blog looks no different, your CSS coding is still easily retrievable, therefore backing up your template is a big must. In fact, it's a great habit to get into backing up your template before making any major changes to your design, or better still, keeping a copy of your HTML code in word document instead of or as well as so you're super duper safe your blog isn't going anywhere.
Once you've got your blog backed up, go into the Template section on the left sidebar and hit the 'HTML' option next to 'Customise'. This will show you your entire blog in code format. Once again, do not panic, it will seem daunting and a little scary, but finding the CSS code you've misplaced will be as easy as pie with the following steps. Each step comes with a print screened imaged to help along the way, so there's nothing that shouldn't be easy to follow.
When you've opened your 'Edit HTML' option, press Ctrl and F on your keyboard to be given the search option throughout your HTML on the right hand side of your screen. Search for the following code in the search bar.
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow.
Your code should be like the code featured above, but if your search is unsuccessful, try clicking on the option that opens 'Variable Definitions' and scroll through until you hit what looks like custom CSS. Then scroll slowly back up until you find a code that looks similar to the code highlighted.

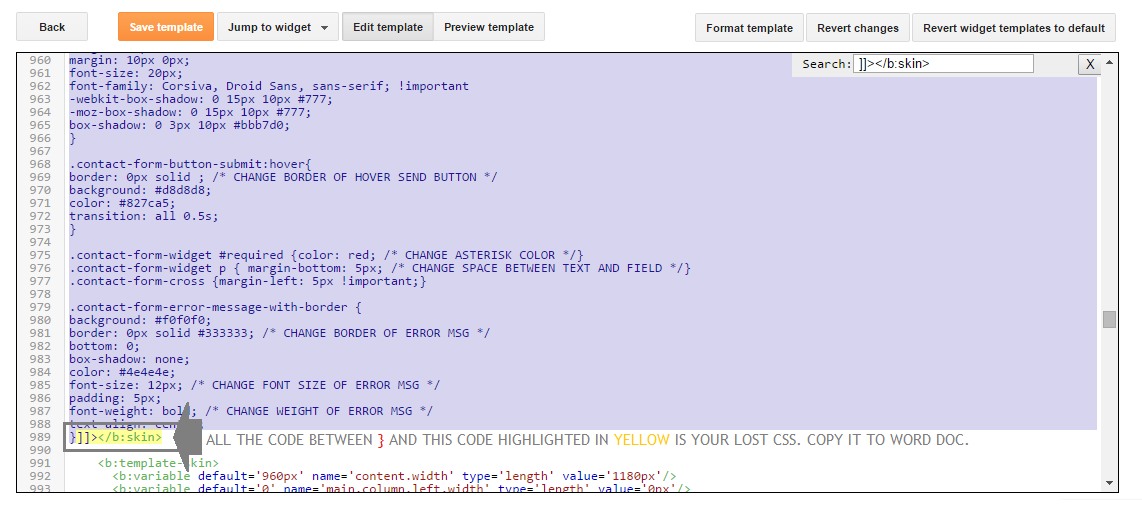
Once you've located the code above or similar, look for } which should be on it's own line just below the code highlighted. Once located, highlight the code that follows after the } until you find ]]></b:skin>. Everything between } and ]]></b:skin> is your CSS that you've lost. Once highlighted, (and don't panic!) cut it from your HTML. Make sure you copy it all into a word document, or something you can easily come to copy it from.

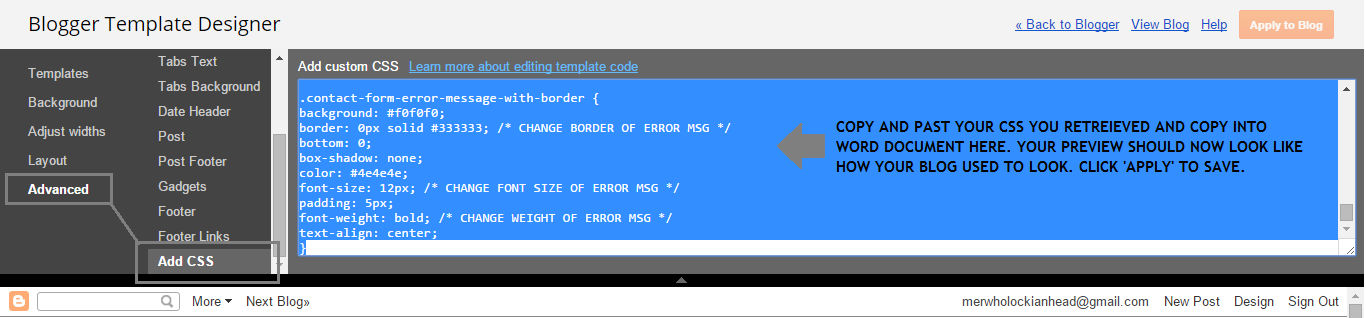
Save Your Template with the code cut from your HTML. Once saved, click on Template in the sidebar and click 'Customise'. (Don't worry about the preview looking different than your blog, this will be fixed in a moment). Once you've got the customising options, go to 'Advanced' where you enter your CSS and copy in the code you've just cut from your HTML and put into a word document. Your blog should now look like it did previously, and now have all the CSS in the CSS option box. Make sure it looks like your blog did previously before clicking Apply, as you'll have further issues if you save something you don't like.

Although this is not a required step, I always recommend having your custom CSS saved in a word document so it's easily accessible should anything like this happen in the future. By having this code to hand, it saves problems like this happening again, and saves you having to worry about going into your HTML section in order to recover it in future.
Sadly, as good as a free platform Blogger is, it's not without it's issues, some of which I've beared the grunt of many a time, and losing my CSS has been one of those issues. It's true that in life, you get nothing for free, and I believe it's the same with blogging, if you ask for free, there will be issues. The best thing to do is the back up your blog regularly, keep copies of your CSS or any custom coding you've made to your blog, and even keep copies of your HTML coding in order to make doubly sure you're ready should anything happen.
Once the problem was solved, I realised the other way I knew of my method was because it has happened to me, and therefore the chances are, other Blogger users had suffered the same fate, and may or may not have been as lucky as myself and Ella where to rescue and reinstate our custom CSS. With permission from Ella, I've decided the share my method of retrieving lost CSS in the hope of helping others too.

First Things First, Back Up Your Template!
You may have lost your CSS in the Advance area option of your design, but I promise you, as long as your blog looks no different, your CSS coding is still easily retrievable, therefore backing up your template is a big must. In fact, it's a great habit to get into backing up your template before making any major changes to your design, or better still, keeping a copy of your HTML code in word document instead of or as well as so you're super duper safe your blog isn't going anywhere.
Once you've got your blog backed up, go into the Template section on the left sidebar and hit the 'HTML' option next to 'Customise'. This will show you your entire blog in code format. Once again, do not panic, it will seem daunting and a little scary, but finding the CSS code you've misplaced will be as easy as pie with the following steps. Each step comes with a print screened imaged to help along the way, so there's nothing that shouldn't be easy to follow.
Step One: Navigating Your HTML
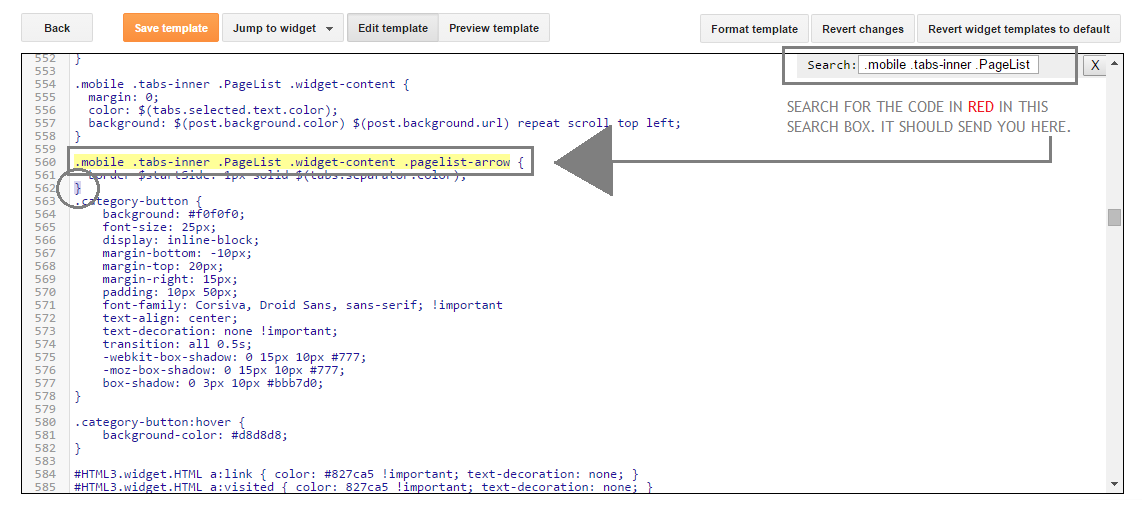
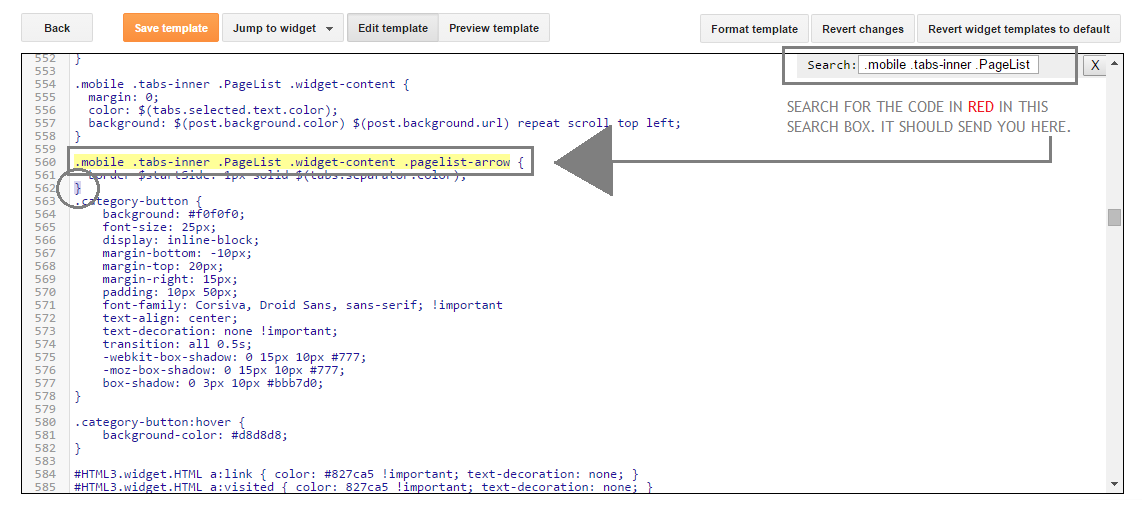
When you've opened your 'Edit HTML' option, press Ctrl and F on your keyboard to be given the search option throughout your HTML on the right hand side of your screen. Search for the following code in the search bar.
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow.
Your code should be like the code featured above, but if your search is unsuccessful, try clicking on the

Step Two: Locating The CSS
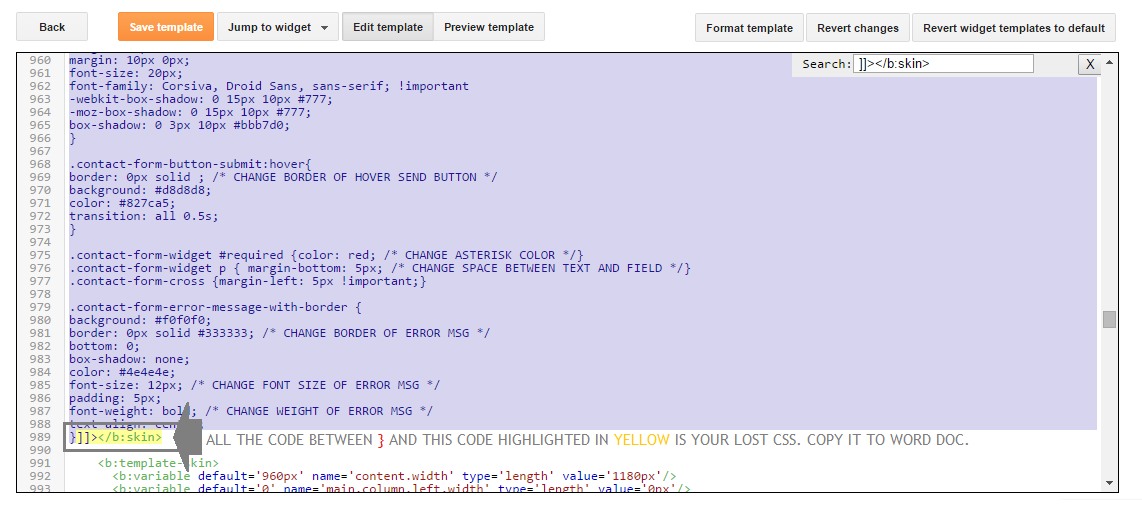
Once you've located the code above or similar, look for } which should be on it's own line just below the code highlighted. Once located, highlight the code that follows after the } until you find ]]></b:skin>. Everything between } and ]]></b:skin> is your CSS that you've lost. Once highlighted, (and don't panic!) cut it from your HTML. Make sure you copy it all into a word document, or something you can easily come to copy it from.

Step Three: Adding The CSS
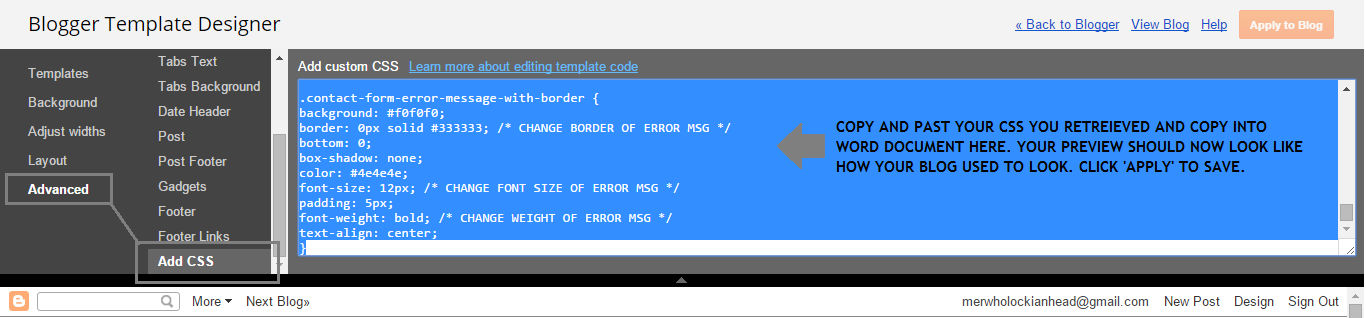
Save Your Template with the code cut from your HTML. Once saved, click on Template in the sidebar and click 'Customise'. (Don't worry about the preview looking different than your blog, this will be fixed in a moment). Once you've got the customising options, go to 'Advanced' where you enter your CSS and copy in the code you've just cut from your HTML and put into a word document. Your blog should now look like it did previously, and now have all the CSS in the CSS option box. Make sure it looks like your blog did previously before clicking Apply, as you'll have further issues if you save something you don't like.

Step Four (Optional): Keep Copies of Your CSS
Although this is not a required step, I always recommend having your custom CSS saved in a word document so it's easily accessible should anything like this happen in the future. By having this code to hand, it saves problems like this happening again, and saves you having to worry about going into your HTML section in order to recover it in future.
But Amanda, Why Does Blogger CSS Disappear in the First Place?
Sadly, as good as a free platform Blogger is, it's not without it's issues, some of which I've beared the grunt of many a time, and losing my CSS has been one of those issues. It's true that in life, you get nothing for free, and I believe it's the same with blogging, if you ask for free, there will be issues. The best thing to do is the back up your blog regularly, keep copies of your CSS or any custom coding you've made to your blog, and even keep copies of your HTML coding in order to make doubly sure you're ready should anything happen.

0 Komentar untuk "How To Retrieve Blogger CSS That's Gone Poof"