Starting out blogging, I was under the impression it was all about the content, and sure, content is key, it's one of the most common and popular phrases available to man, but 2 years down the line, like other things in life, blogging, and what works best when it comes to marketing and promoting, has changed. You can create some of the best content possible, you could have all the facts, all the figures, all the opinions, and lets face it, all the followers possible, but without something visual, you're lagging behind, and that's never a good thing.
Create something visual on your blog post is a sure fire way to get your post gaining more views. You might be ready to read for the long haul, but 90% of information transmitted is visual, and it's processed 60,000 times quicker than text. 40% of people respond better to visual images, and over 45% of people say design plays a huge part in the credibility of brands - all more than good enough reasons to consider using visuals in some way or another on your blog. Not only that, visuals are much easier and much more likely to be shared on social media, and with an accompanying image, your post can go from cold to behold.
They don't know how to. They don't know which programs to use, or better still, they've been brainwashed into thinking the only way to create great looking visuals is through Adobe, and sure, I can't speak for Adobe, I can't afford it and therefore can't use it, (Lauren at Elle and Company has a lot of tutorials for people more interest in the 'professional' graphics route) but there are so many other great options available for bloggers lacking design experience. Even better, there are programs available online, completely free, and I'm a passionate believer in getting what you can for free before going all out.

Today, I want to focus on how I use Picmonkey to create my most commonly used graphics. Picmonkey is a free to use website that allows for collage creating, image editing and creating graphics for free, although for a monthly or annual fee, you can access further features such as extra fonts, better quality clip-art images and photo editing that enrich the users experience, although I personally know of a few loop holes to gain access to these free features in other third party ways, but that is for another day. For now, here's a behind the scenes look at how I created the accompanying graphic used in this post and other graphics you've seen of a similar style across Nellie and Co.
*This post does feature affiliate links for Picmonkey. Should you choose to purchase Royal Features using my links, I will receive a small commission. For more details, please consult my Privacy Policy.





Whenever you create a blog graphic, it's always good practice to include your web address in order to add a sense of ownership as to who the graphic belongs to and where you can find more information on the graphic. Should the graphic be spread around social media, then you would like for people to be able to find out more, and find you when they've taken an interest in the subject your blogging about. Include your web address on graphics, or lose out on free promotions.
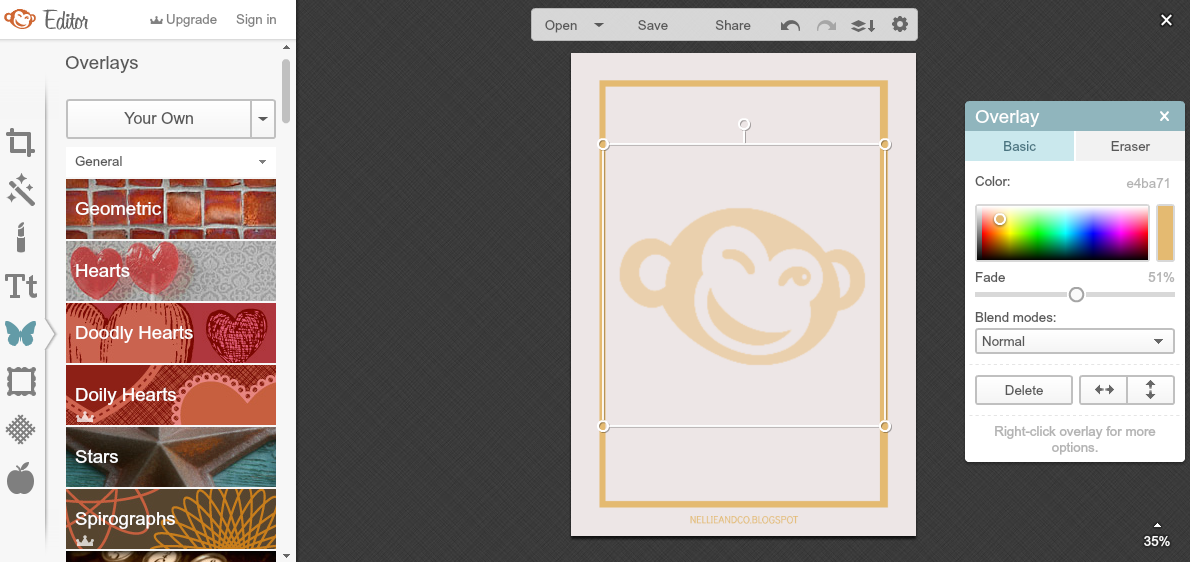
One of the things I love most about my graphics is how simple, and yet attractive they look, and this is all down to Picmonkeys 'Overlay' option and clip-art images. Ever wondered how I get the partially transparent clip-art images within my graphics? I search for them on Google, ensure they are free to use personally and commercially and then save them. Easy peesy. When I'm adding in a clip-art image, I usually do my utmost to choose black images as the black can be easily changed to another colour within Picmonkey, which mean it's the same in colour as the overall graphic.

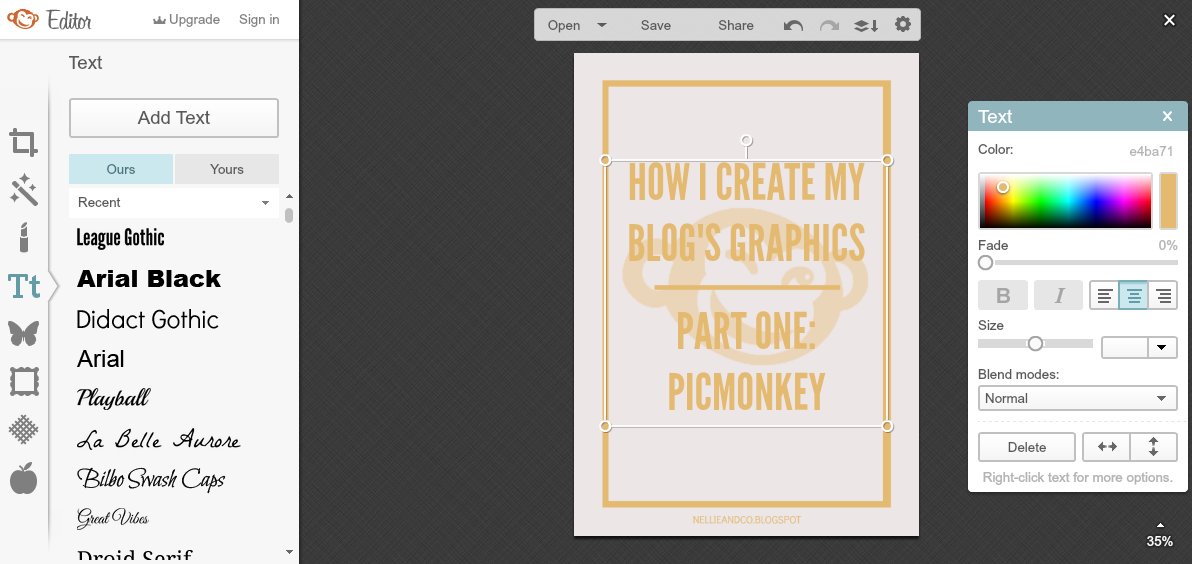
For the last detail on the graphic, I added the text. I use 'League Gothic' as the lead font on my graphics which is available through Picmonkey's fonts, and once gain, change the colour and centre the text. From this point on, it's a touch-up and tweak, making the font the right size for my title, settling the lining up of the text so it looks most appealing, and gets straight to the facts, so if the graphic is shared, the subject is front and centre and people understand what it is I'm talking about. I think you'll agree that the final result looks rather good.

One of the things I love most about Picmonkey is that once you've saved your image - as long as you haven't closed the tab you have it open in, you can continue to edit the image as much as you like. That means I can switch out one colour for another, and create all my graphic templates all at once. I simply delete the clip-art image and text and save the template as mentioned earlier after step 3. Then, by clicking on the first overlay added to the graphic, I can switch out the hex colour code for any of the other five used on Nellie and Co. Once this is done, creating the graphics only requires on step, the latter of the four, and only takes me a maximum of 10 minutes.






Create something visual on your blog post is a sure fire way to get your post gaining more views. You might be ready to read for the long haul, but 90% of information transmitted is visual, and it's processed 60,000 times quicker than text. 40% of people respond better to visual images, and over 45% of people say design plays a huge part in the credibility of brands - all more than good enough reasons to consider using visuals in some way or another on your blog. Not only that, visuals are much easier and much more likely to be shared on social media, and with an accompanying image, your post can go from cold to behold.
So why do so many bloggers not use graphics?
They don't know how to. They don't know which programs to use, or better still, they've been brainwashed into thinking the only way to create great looking visuals is through Adobe, and sure, I can't speak for Adobe, I can't afford it and therefore can't use it, (Lauren at Elle and Company has a lot of tutorials for people more interest in the 'professional' graphics route) but there are so many other great options available for bloggers lacking design experience. Even better, there are programs available online, completely free, and I'm a passionate believer in getting what you can for free before going all out.

I use two free image related programs: Picmonkey and Canva
Today, I want to focus on how I use Picmonkey to create my most commonly used graphics. Picmonkey is a free to use website that allows for collage creating, image editing and creating graphics for free, although for a monthly or annual fee, you can access further features such as extra fonts, better quality clip-art images and photo editing that enrich the users experience, although I personally know of a few loop holes to gain access to these free features in other third party ways, but that is for another day. For now, here's a behind the scenes look at how I created the accompanying graphic used in this post and other graphics you've seen of a similar style across Nellie and Co.
*This post does feature affiliate links for Picmonkey. Should you choose to purchase Royal Features using my links, I will receive a small commission. For more details, please consult my Privacy Policy.
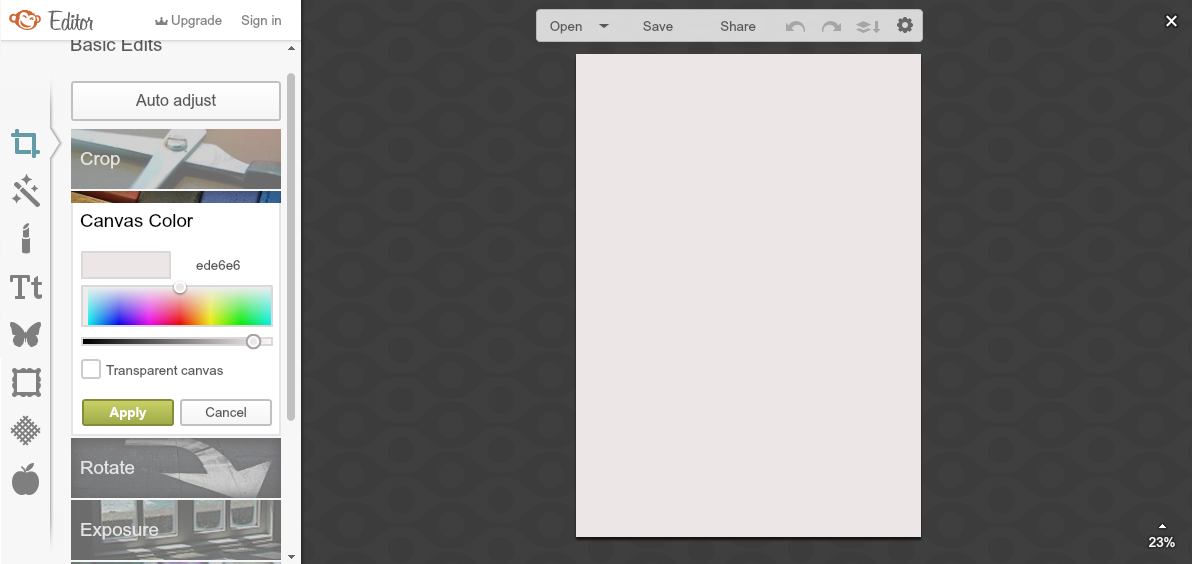
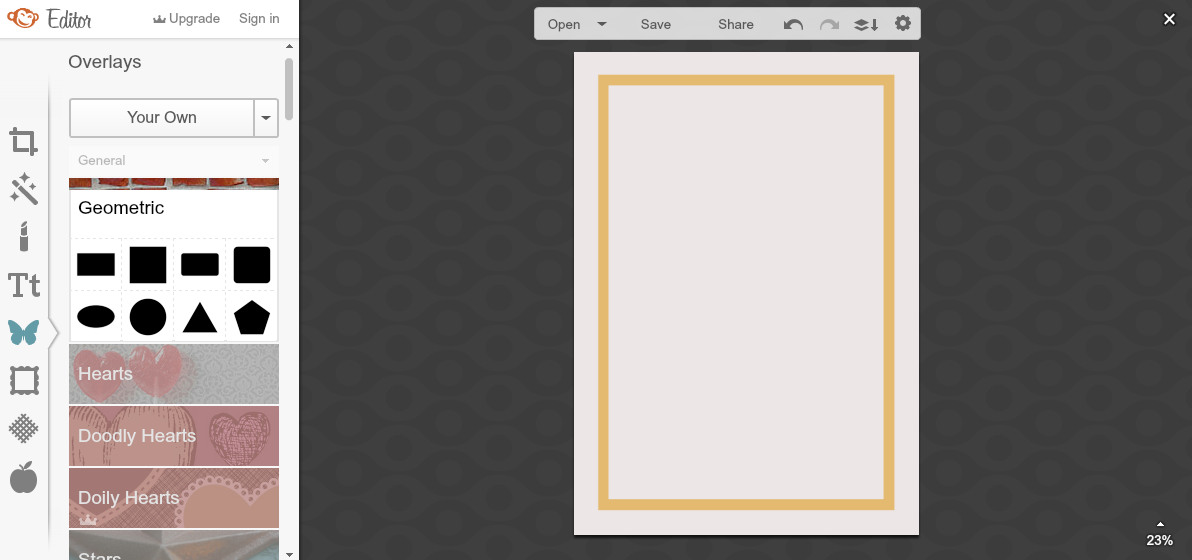
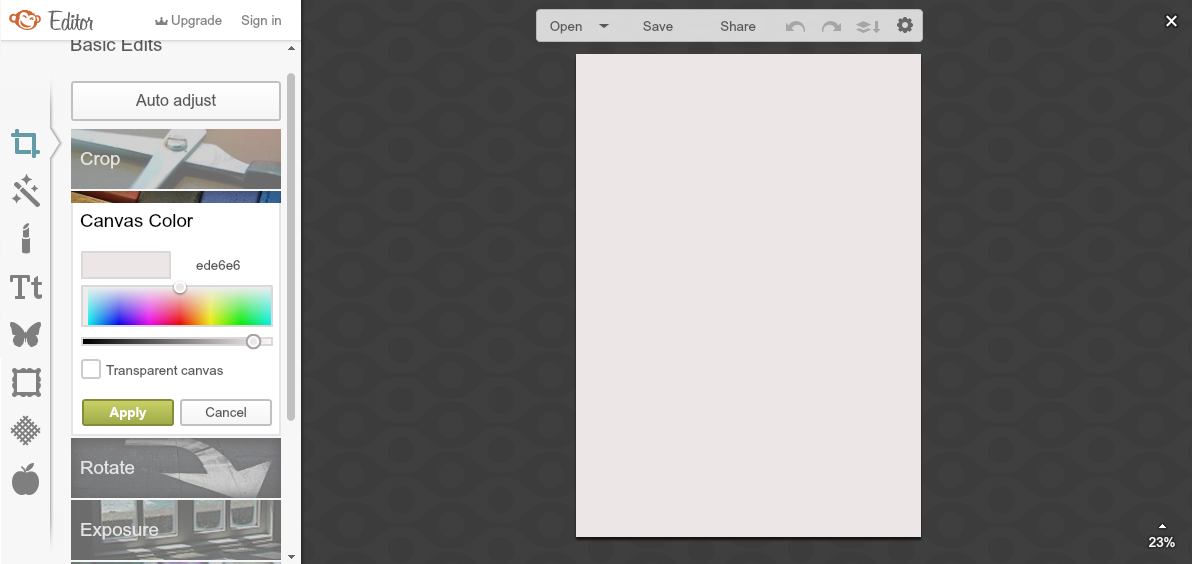
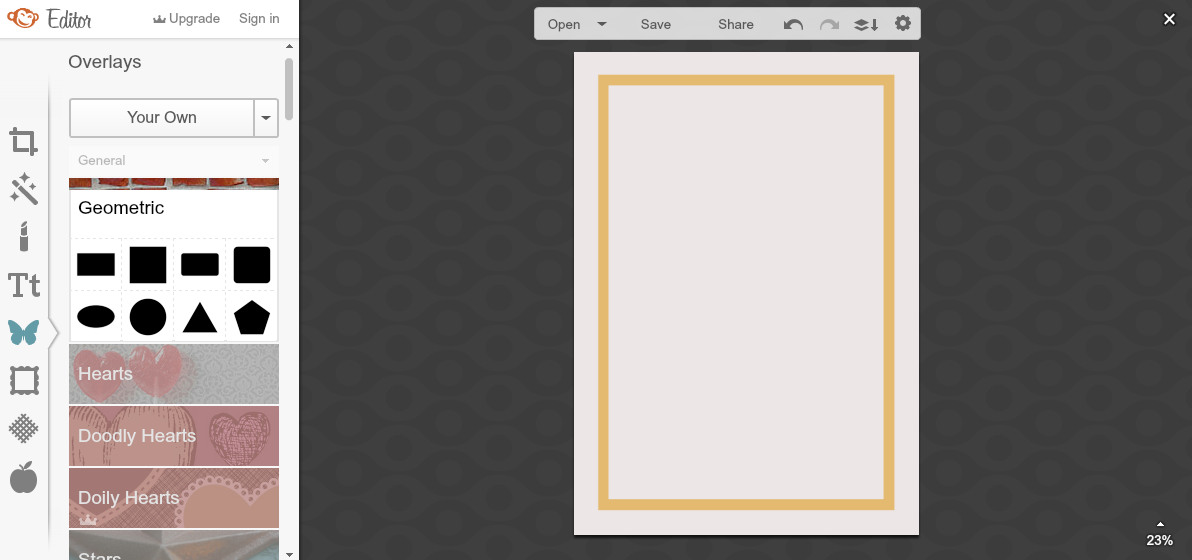
1. Firstly, I open up the 'Design' option and choose 5x7

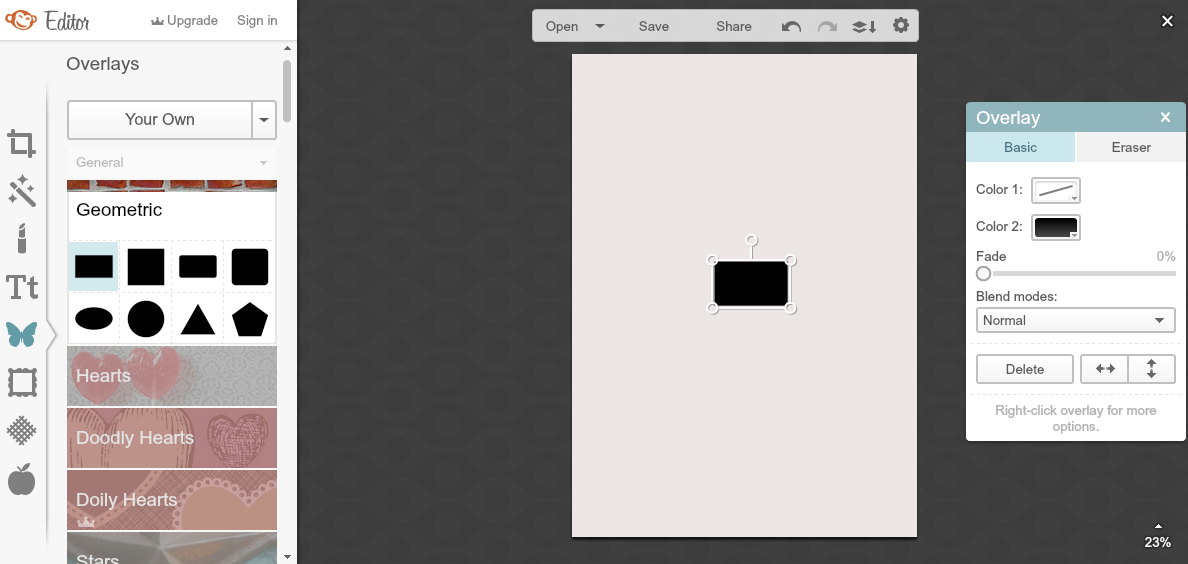
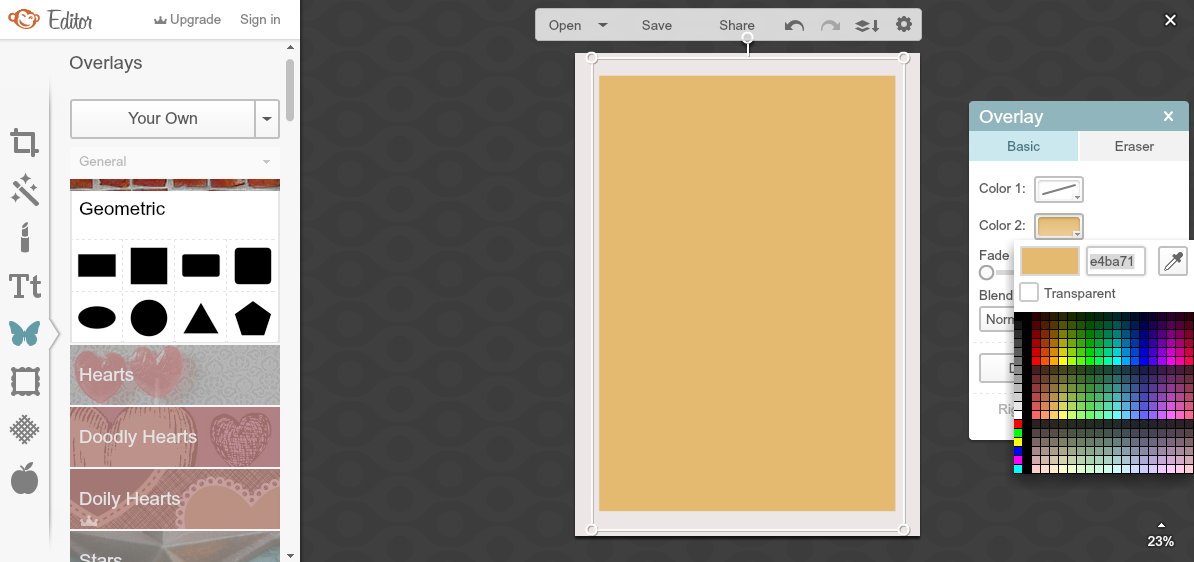
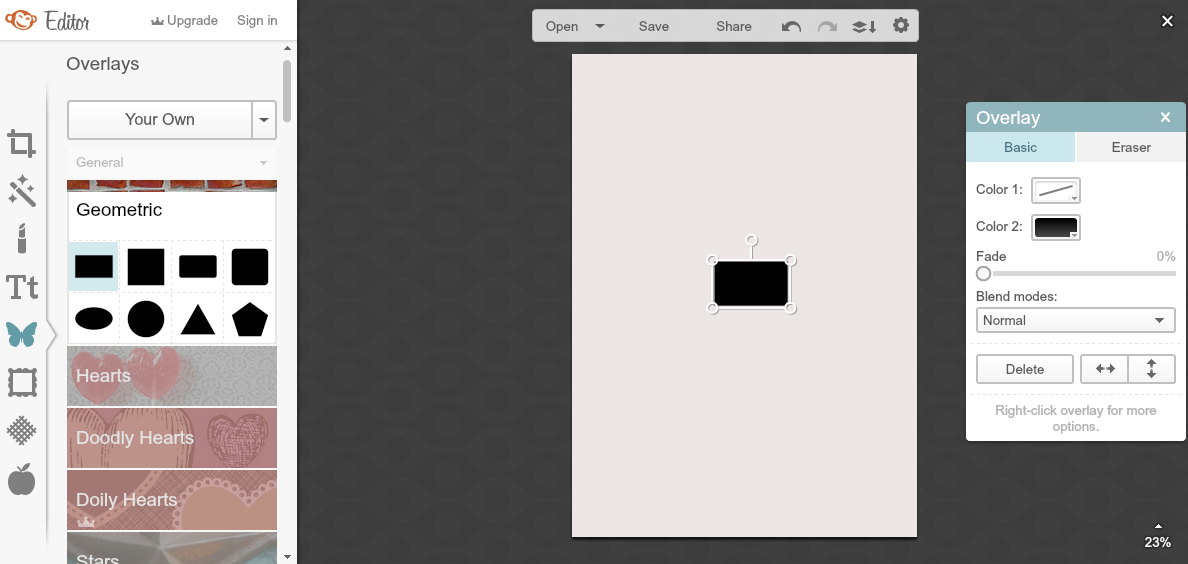
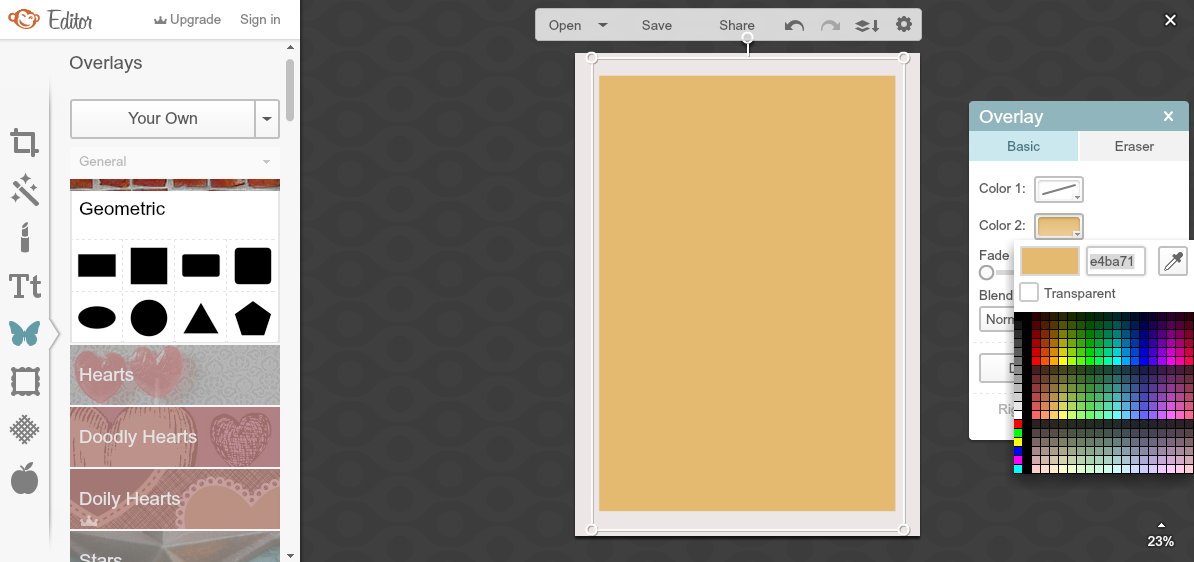
2. Then I choose one of six colours and start overlaying




3. Next, I add my blog web address as credit
Whenever you create a blog graphic, it's always good practice to include your web address in order to add a sense of ownership as to who the graphic belongs to and where you can find more information on the graphic. Should the graphic be spread around social media, then you would like for people to be able to find out more, and find you when they've taken an interest in the subject your blogging about. Include your web address on graphics, or lose out on free promotions.
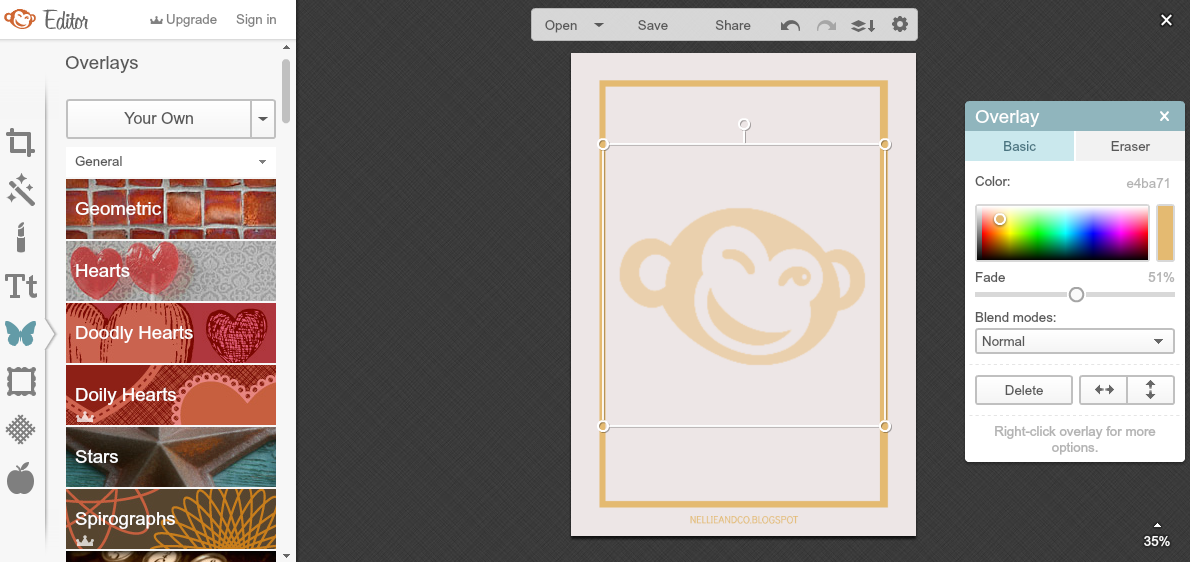
4. Lastly, I add the unique details
One of the things I love most about my graphics is how simple, and yet attractive they look, and this is all down to Picmonkeys 'Overlay' option and clip-art images. Ever wondered how I get the partially transparent clip-art images within my graphics? I search for them on Google, ensure they are free to use personally and commercially and then save them. Easy peesy. When I'm adding in a clip-art image, I usually do my utmost to choose black images as the black can be easily changed to another colour within Picmonkey, which mean it's the same in colour as the overall graphic.

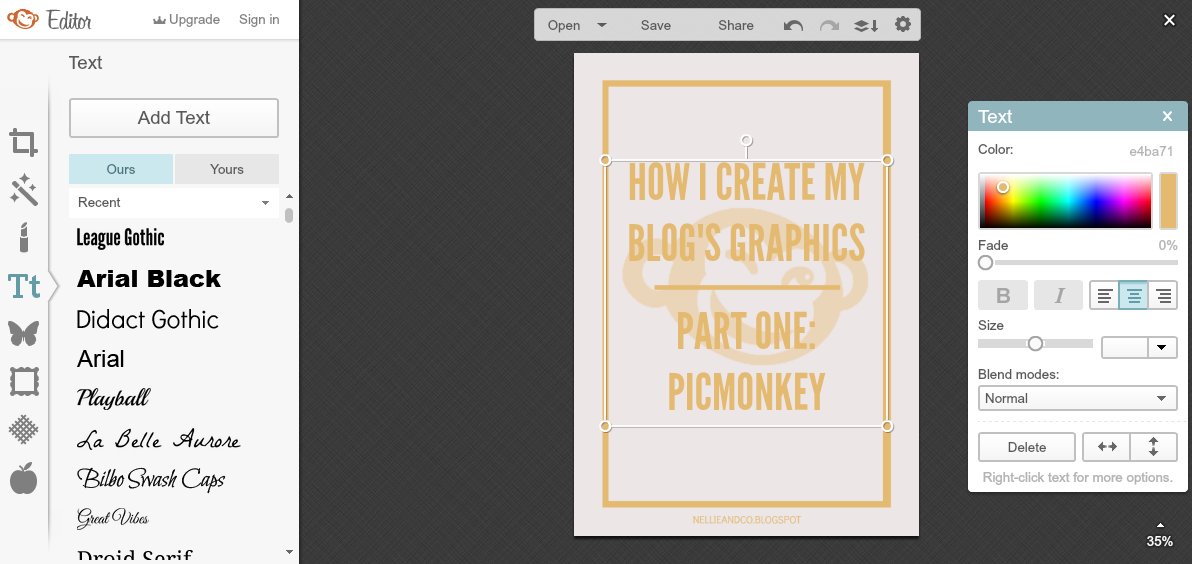
For the last detail on the graphic, I added the text. I use 'League Gothic' as the lead font on my graphics which is available through Picmonkey's fonts, and once gain, change the colour and centre the text. From this point on, it's a touch-up and tweak, making the font the right size for my title, settling the lining up of the text so it looks most appealing, and gets straight to the facts, so if the graphic is shared, the subject is front and centre and people understand what it is I'm talking about. I think you'll agree that the final result looks rather good.

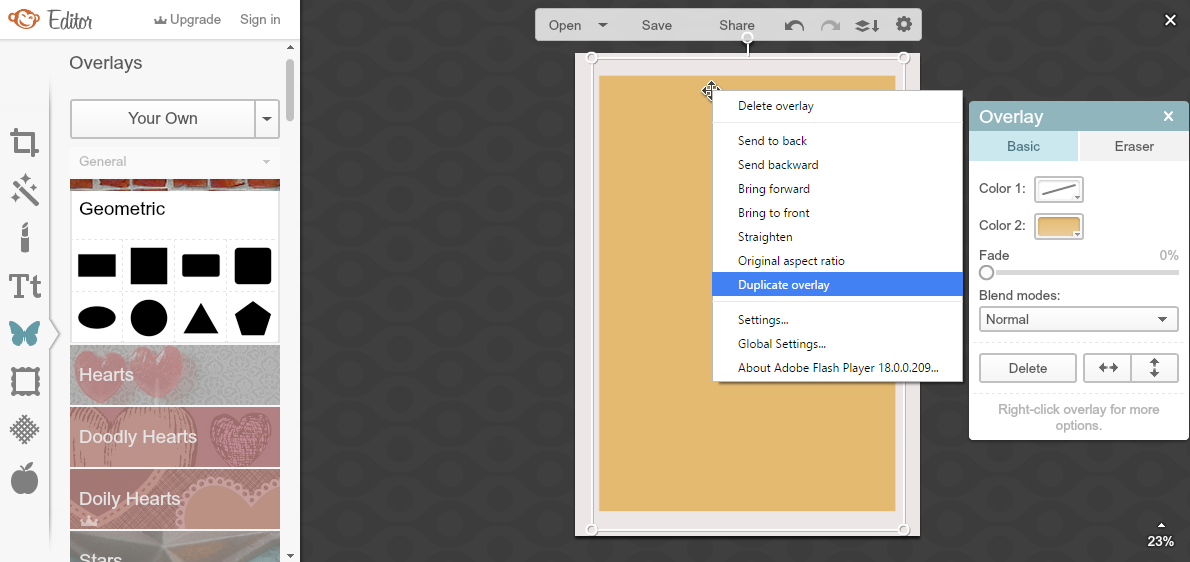
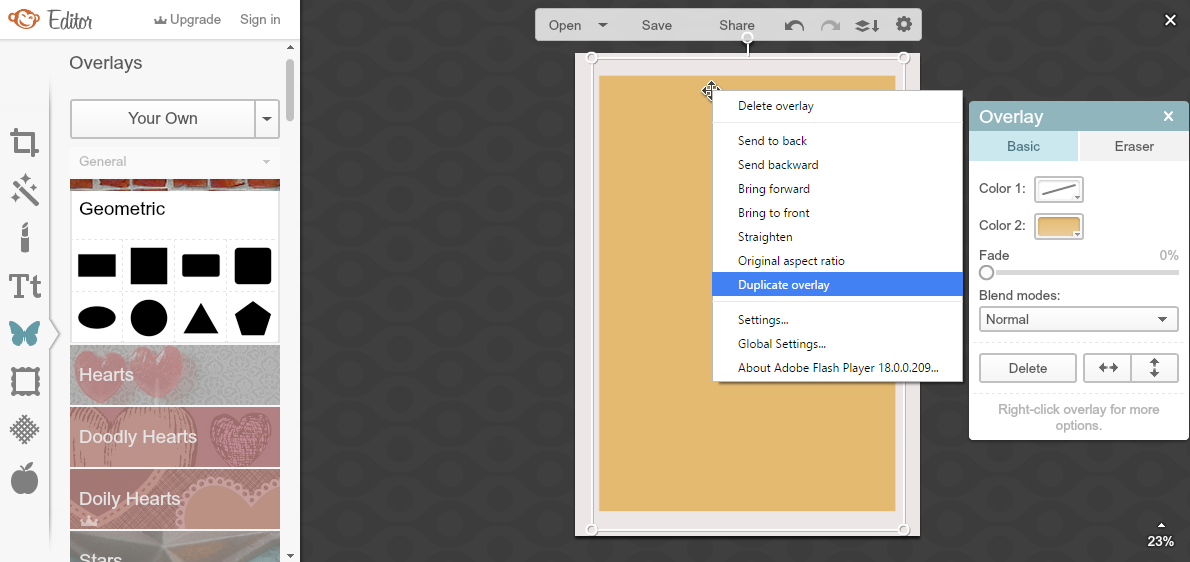
The best part? I can change colours rather than start a fresh
One of the things I love most about Picmonkey is that once you've saved your image - as long as you haven't closed the tab you have it open in, you can continue to edit the image as much as you like. That means I can switch out one colour for another, and create all my graphic templates all at once. I simply delete the clip-art image and text and save the template as mentioned earlier after step 3. Then, by clicking on the first overlay added to the graphic, I can switch out the hex colour code for any of the other five used on Nellie and Co. Once this is done, creating the graphics only requires on step, the latter of the four, and only takes me a maximum of 10 minutes.
Simple. Good Looking. Quick to Create. Picmonkey is my Best Friend!







0 Komentar untuk "How I Create My Blog Graphics | Part One: Picmonkey"